WordPressにレスポンシブでもGoogleMapをきれいに表示させる

レスポンシブにGoogleMapを対応させるには
ブログなど情報サイトを運営していると記事中にGoogleMap(グーグルマップ)を入れたいと思うひとは結構いるかと。
ラーメン店情報サイトとかカレー屋マップなどなど。
GoogleMapをスマホでもきれいに表示させたいひと必見。
GoogleMapから情報取得
まずは目的の地図をGoogleMapから取得する必要があります。
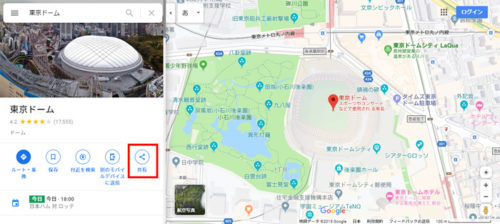
例えば「東京ドーム」とした場合

目的の地図が表示されたら上の図の赤枠の「共有ボタン」を押す

①の地図を埋め込むを選択し②の「MTMLをコピー」を押してコードをコピーします。
※上記のコードは実際はもっと記号のような文字列が表示されます。
width=”600″ ⇒ width=”100%”
このように変えればスマホで見た時でもスッキリと表示されます。
実店舗ですぐにGoogleMapに表示させるには
Googleで、例えば「渋谷 整体」と検索すると地図が表示されます。
ビジネスオーナーであれば「Googleマイビジネス」を使って簡単に実店舗の情報を追加することが可能になります。
ビジネス情報をしっかり記載
ビジネス名
「ラーメン熊五郎」というラーメン店を運営していた場合、ビジネス名として登録できるのは「ラーメン熊五郎」のみとなります。
ビジネス名にそれ以外の不要な情報を載せると、マイビジネスの掲載が停止する可能性があるので注意が必要です。
NG:東京で一番うまいラーメン熊五郎
NG:ラーメン熊五郎-4516 店舗コード付き
写真は必ず登録する!なぜ?
Googleマイビジネスは、写真が登録できるだけではないのです。
掲載順位につながるのです。
顧客からのクチコミを読んで返信することができます。また、ビジネスを紹介する写真を投稿することもできます。リスティングに写真を追加しているビジネスは追加していないビジネスと比べ、 Googleマップで運転ルートが検索される回数が 42% 増加し、 ウェブサイトへのリンクがクリックされる回数が 35% 増加します。
このように写真を掲載するか否かで差が大きので集客アップのためには写真掲載は必須ではないでしょうか。
Googleマイビジネスは、店舗紹介には欠かせないツールとなっています。
特に、スマホで見た際に目を惹くのは Googleマップの位置情報の領域です。これは情報ブログでも同じことで例に出したGoogleMapを入れた情報サイトであればユーザーの目を引き、アクセス向上に繋がります。

